Ein Kunde wollte auch selbst festlegen, welches Headerbild auf welcher Seite angezeigt werden sollte. Standardmäßig ist es beim Theme TwentyTwelve ja so, dass man (über DESIGN > KOPFZEILE) für die Kopfzeile verschiedene Headerbilder (empfohlene Breite 960 Pixel, empfohlene Höhe 250 Pixel) bereitstellt, die nach dem Zufallsprinzip angezeigt werden. Oder man zeigt auf allen Seiten dasselbe Bild an. Oder man verzichtet ganz auf Bilder.
Will man das alles nicht, sondern jeder Seite ihr eigenes Bild gönnen, kann man folgendermaßen vorgehen:
1. Ein Child-Theme erstellen (das ist am besten, weil dann eigene Layouts trotz TwentyTwelve-Aktualisierungen bestehen bleiben)
-> also ein neues Verzeichnis anlegen und die folgenden Dateien aus TwentyTwelve hineinkopieren

2. Im neuen Verzeichnis die style.css anpassen:
/*Theme Name: Der Name des Childthemes
Description: Ein schönes Childtheme von twentytwelve
Author: Christiane Klein
Author URI: http://www.christiane-klein.de
Template: twentytwelve
Version: 1.0
Tags: viel Rot usw.*/@import url(„../twentytwelve/style.css“);/*
=Themeanpassung startet hier————————————————————– */
3. Einen Teil der header.php ändern:
Aus
<?php if ( get_header_image() ) : ?><a href=“<?php echo esc_url( home_url( ‚/‘ ) ); ?>“><img src=“<?php header_image(); ?>“ width=“<?php echo get_custom_header()->width; ?>“ height=“<?php echo get_custom_header()->height; ?>“ alt=““ /></a>
<?php endif; ?>
wird
<?php if (has_post_thumbnail()) {
the_post_thumbnail(‚kopfgrafik‘);
} else { ?>
<img src=“/wp-content/uploads/2014/02/vorbereitetes_headerbild_nr1.jpg“ width=“960″ height=“250″ alt=““ />
<?php } ?>
3 a. Das Bild ‚vorbereitetes_headerbild_nr1.jpg‘ wird dann immer angezeigt, wenn man kein Extrabild gewählt hat (s. Punkt 4)
4. Man muss die Wunschbilder also vorher in die passende Größe bringen und in die Mediathek laden. Danach lassen sie sich auf jeder Seite individuell als Beitragsbild (rechts unten) festlegen.- Die functions.php hatte ich wegen der ‚kopfgrafik‘ zunächst auch ‚geimpft‘, aber das war keine gute Idee gewesen, so dass ich sie wieder aus dem Child-Ordner gelöscht habe.
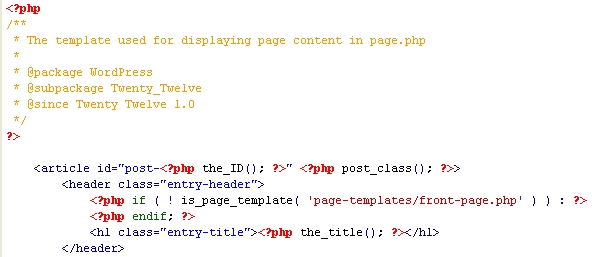
5. Auch die content-page.php braucht noch eine kleine Anpassung.
Aus

wird

<?php the_post_thumbnail(); ?> sollte also entfernt werden
6. Unabhängig von den Headerbildern kann man dann noch screenshot.png, favicon.ico, footer.php etc. anpassen, damit alles seine Ordnung hat.
7. Muster www.kleinbrandschutz.de (nicht verwandt, nicht verschwägert…)
Hallo Christiane,
hach schade, jetzt hatte ich alles so schön nach deiner Anleitung erledigt, aber leider klappt es nicht, dass das angegebene Bild immer dann eingefügt wird, wenn es kein Beitragsbild gibt. Vielleicht ist es einfach schon zu alt, das Theme.
Aber naja, vielleicht ist es eine Aufforderung, doch ein anderes Theme auszuwählen. Für eine kleinere, persönliche Webseite (nicht meine eigene) als eine Art umfangreichere Web-Visitenkarte, die schon teilweise angelegt ist – Hast du da eine Empfehlung? OnePage ist nicht erwünscht.
Das Beitragsbild soll außerdem über der horizontalen Navigationsleiste angezeigt werden. Ob/wie DAS mit twentyTwelve möglich ist, hatte ich bisher noch gar nicht recherchiert.
Vielleicht fällt dir spontan was ein, das würde mich freuen!
Viele Grüße,
Kerstin
Hei Kerstin,
ja, da hat sich schon eine Menge getan – vor 5 Jahren gab’s kein Gutenberg usw. -, und ich habe in der letzten Zeit für individuelle Headerbilder nicht mehr groß die Innereien der Seiten angepasst, sondern Plugins benutzt.
WP Header Images
https://de.wordpress.org/plugins/wp-header-images/
Unique Headers
https://de.wordpress.org/plugins/unique-headers/
Themes vorzuschlagen … dafür hätte ich auch immer gern jemanden, weil die Suche nach klaren, einfachen Themes bei der Fülle wirklich viel Zeit kostet. Zuletzt hatte ich z. B. Tortuga https://themezee.com/themes/tortuga/ und Spacious https://themegrill.com/themes/spacious/ verwendet, die kostenlos und gut veränderbar sind. Versuch’s mal damit.
Viel Erfolg
Christiane
Liebe Christiane,
super Anleitung, ich habe das Ganze jetzt umgesetzt, vielen Dank! Leider verändert das nebenbei den Abstand zwischen Seitentitel oben und Headerbild darunter, sieht sehr gequetscht aus, obwohl ich genau deine Pixelangabe verwende und alle Fotos darauf angepasst habe. Wie kriegt man diesen Abstand wieder größer?
Viele Grüße,
Kerstin
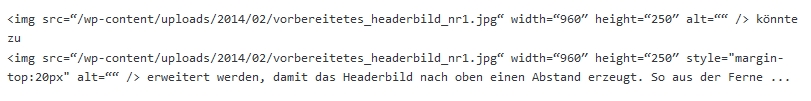
Haha, beim Kommentar lassen sich solche Schnipsel nicht einfügen > also hier ein Screenshot meiner Antwort

style=“margin-top:20px“ kam hinzu